Highlight a line on code block with Astro
Built WebSite with Astro allows you to highlight your code blocks with no configuration, But it cannot highlight a specific line.
If you use the Integration API Astro provided, you can modify markdown processes, but it is a bit too complex.
This post will show you how to highlight a line on your code block with rehype-pretty-code.
tip
Astro documentation site is a very good example of cutom highlighting using the Integration API, and I encourage anyone interested to take a look.
Open on GitHub
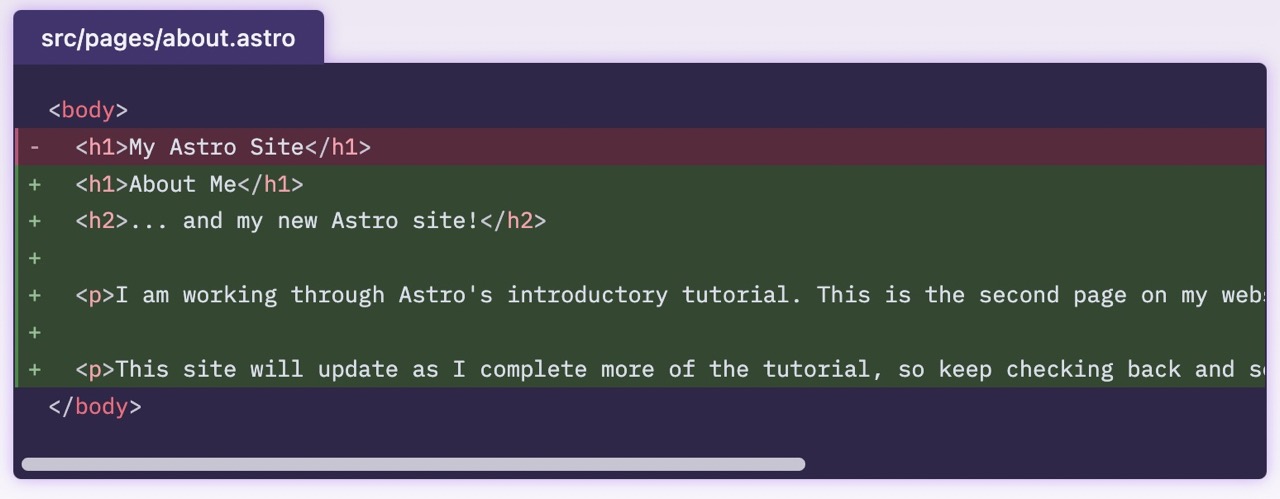
It can highlight diff in the code block like that:

Start with mdx-template
Astro provides a template for mdx, and you can try it on StackBlitz, so let’s start with it.
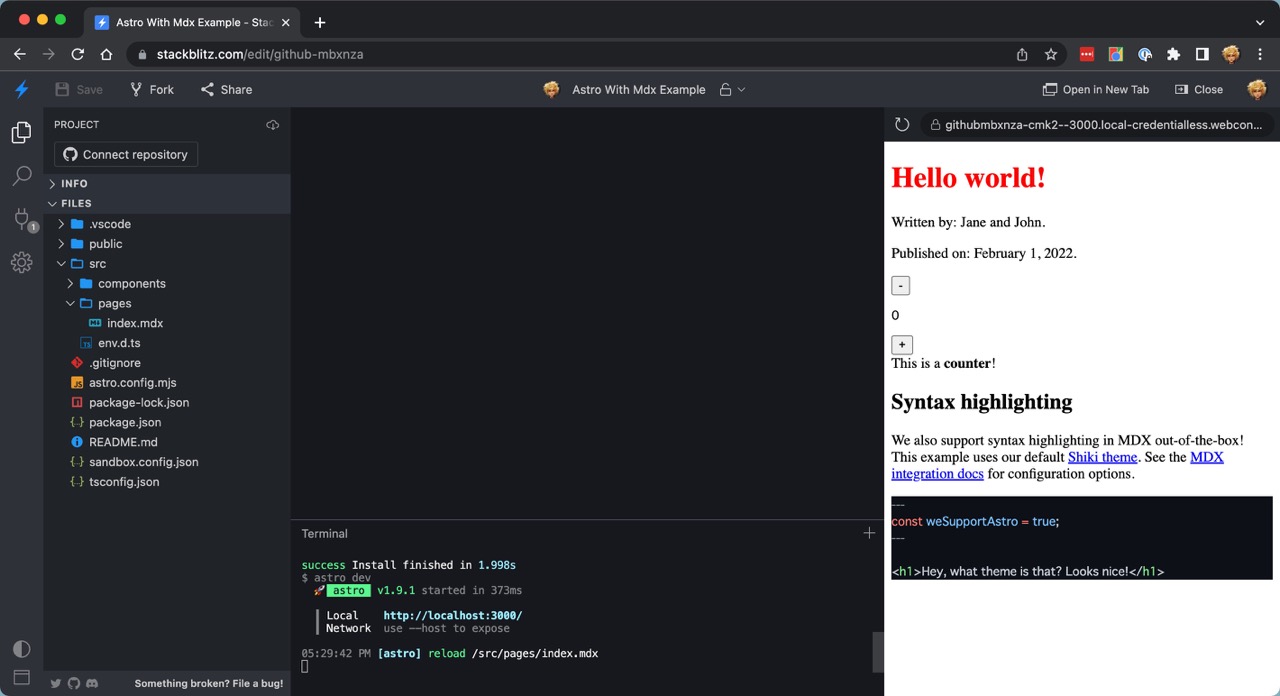
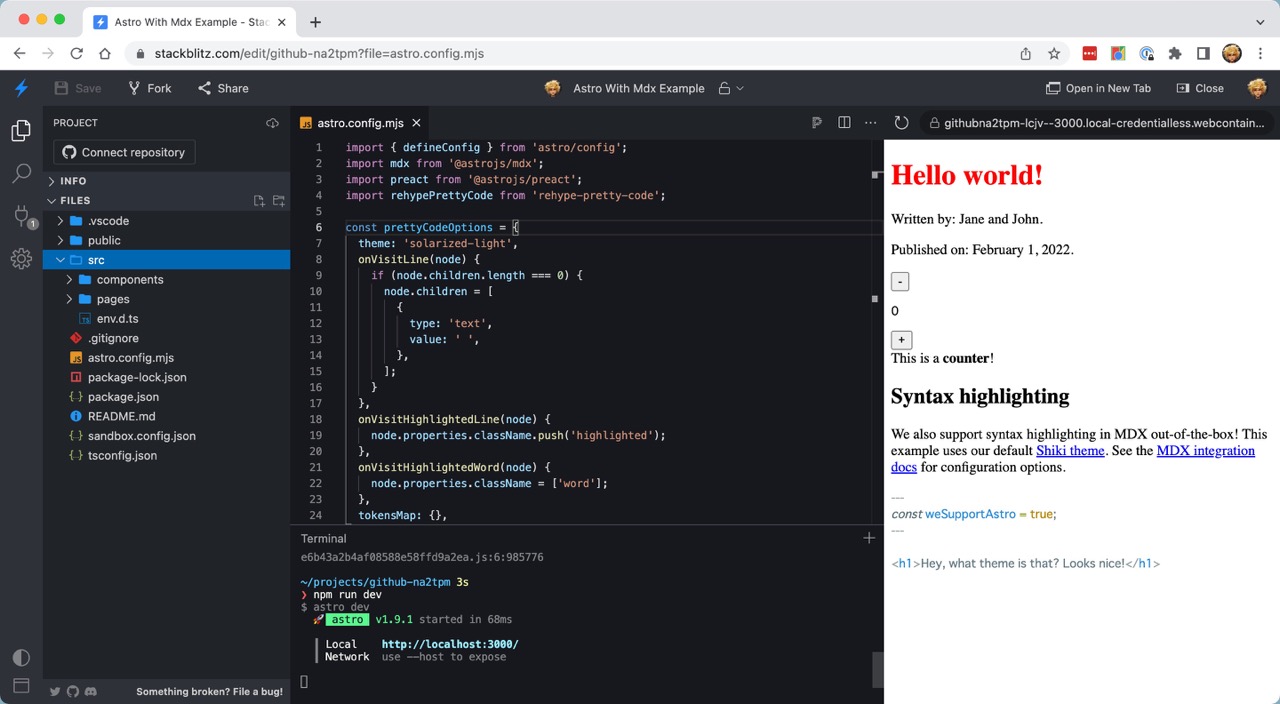
If you open the above template on StackBlitz, you can see the following:

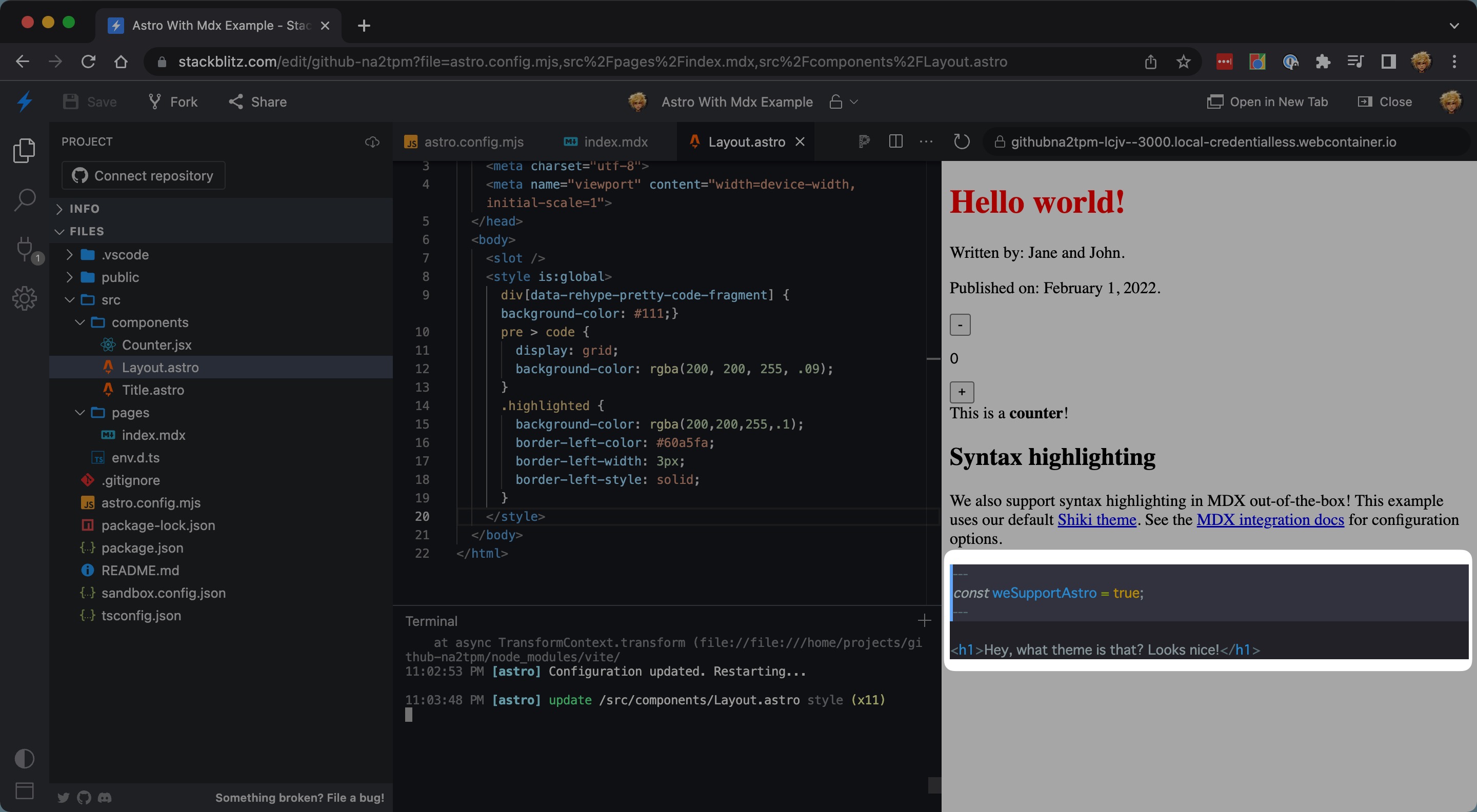
This page will eventually look like this:

Install Rehype Pretty Code
First, install Rehype Pretty Code with npm. Stop the dev server and run the following command:
npm install --save-dev rehype-pretty-codeWhat’s Rehype Pretty Code?
Rehype Pretty Code is a Rehype plugin that provides beautiful code blocks for your MD/MDX docs. It has advantages over other solutions such as Prism.
View on WebSite.
You will disable syntax highlighting with Astro’s built-in syntax highlighting, and use Rehype Pretty Code instead.
Add rehype-pretty-code to Astro config
Open astro.config.mjs and add the following code:
import { defineConfig } from "astro/config";
import mdx from "@astrojs/mdx";
import preact from "@astrojs/preact";
import rehypePrettyCode from "rehype-pretty-code";
const prettyCodeOptions = {
theme: "solarized-dark",
onVisitLine(node) {
if (node.children.length === 0) {
node.children = [
{
type: "text",
value: " ",
},
];
}
},
onVisitHighlightedLine(node) {
node.properties.className.push("highlighted");
},
onVisitHighlightedWord(node) {
node.properties.className = ["word"];
},
tokensMap: {},
};
// https://astro.build/config
export default defineConfig({
integrations: [mdx(), preact()],
markdown: {
extendDefaultPlugins: true,
syntaxHighlight: false,
rehypePlugins: [[rehypePrettyCode, prettyCodeOptions]],
},
});On line 32, you’ve disabled syntax highlighting with Astro’s built-in. And on line 33, you’ve added Rehype Pretty Code to the rehypePlugins.
Now, you can start the dev server and see the result:

Add meta string to your code block
Rehype pretty format provides a way to highlight a specific line, but you need to add a meta string to your code block.
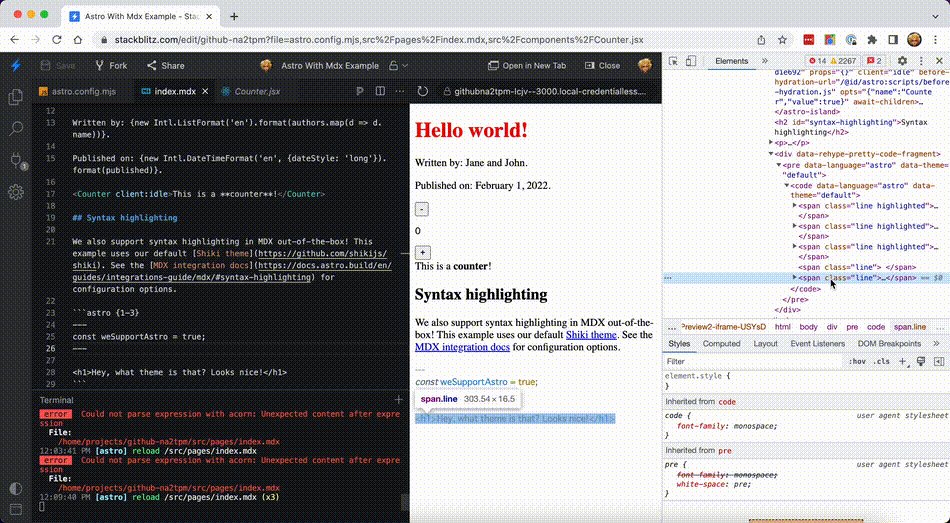
Open src/pages/index.mdx and add meta string {1-3} to code block.
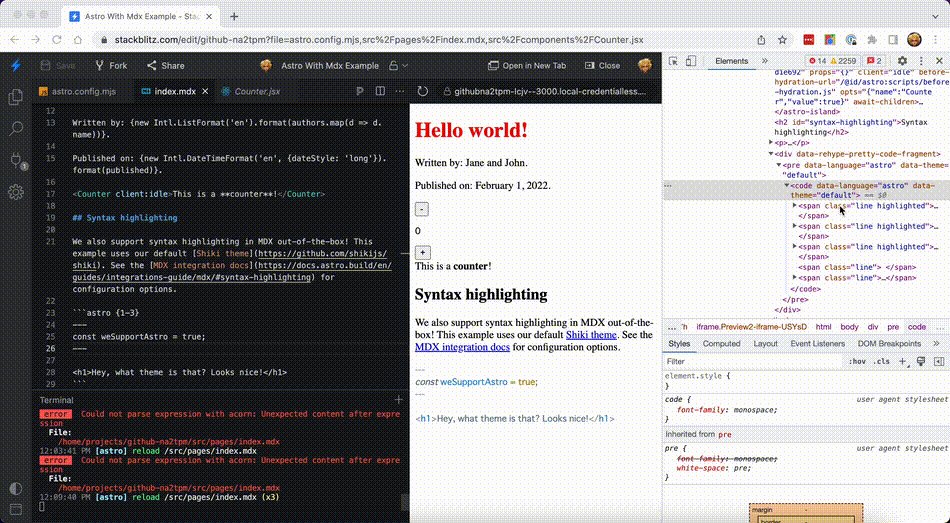
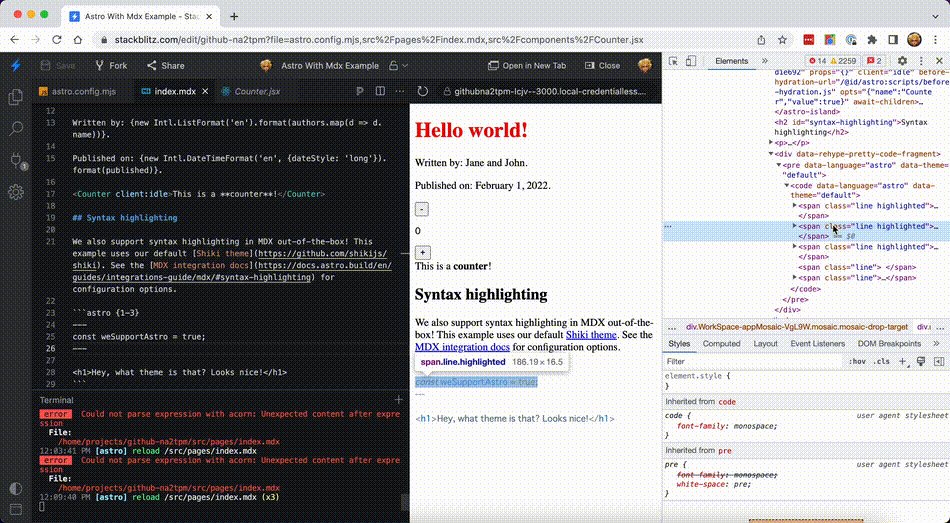
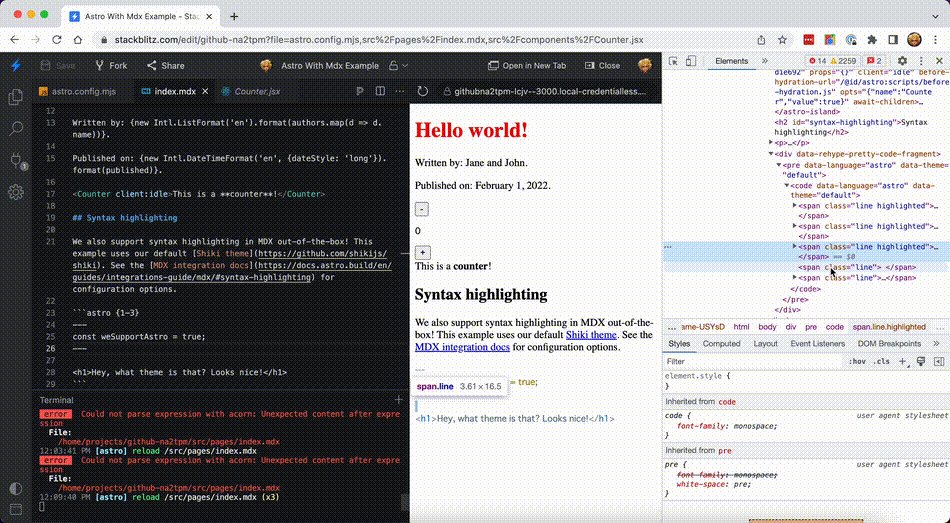
```astro {1-3}You can see the lines 1 to 3 are added highlighted css class if you insepect code block.

note
Rehype Pretty Code also provides another meta string to highlight a specific word or show line numbers. See the Rehype Pretty Code website for more information.
Add style to the highlighted line
You’ve already added a css class to the lines you want to highlight. Let’s add style to it.
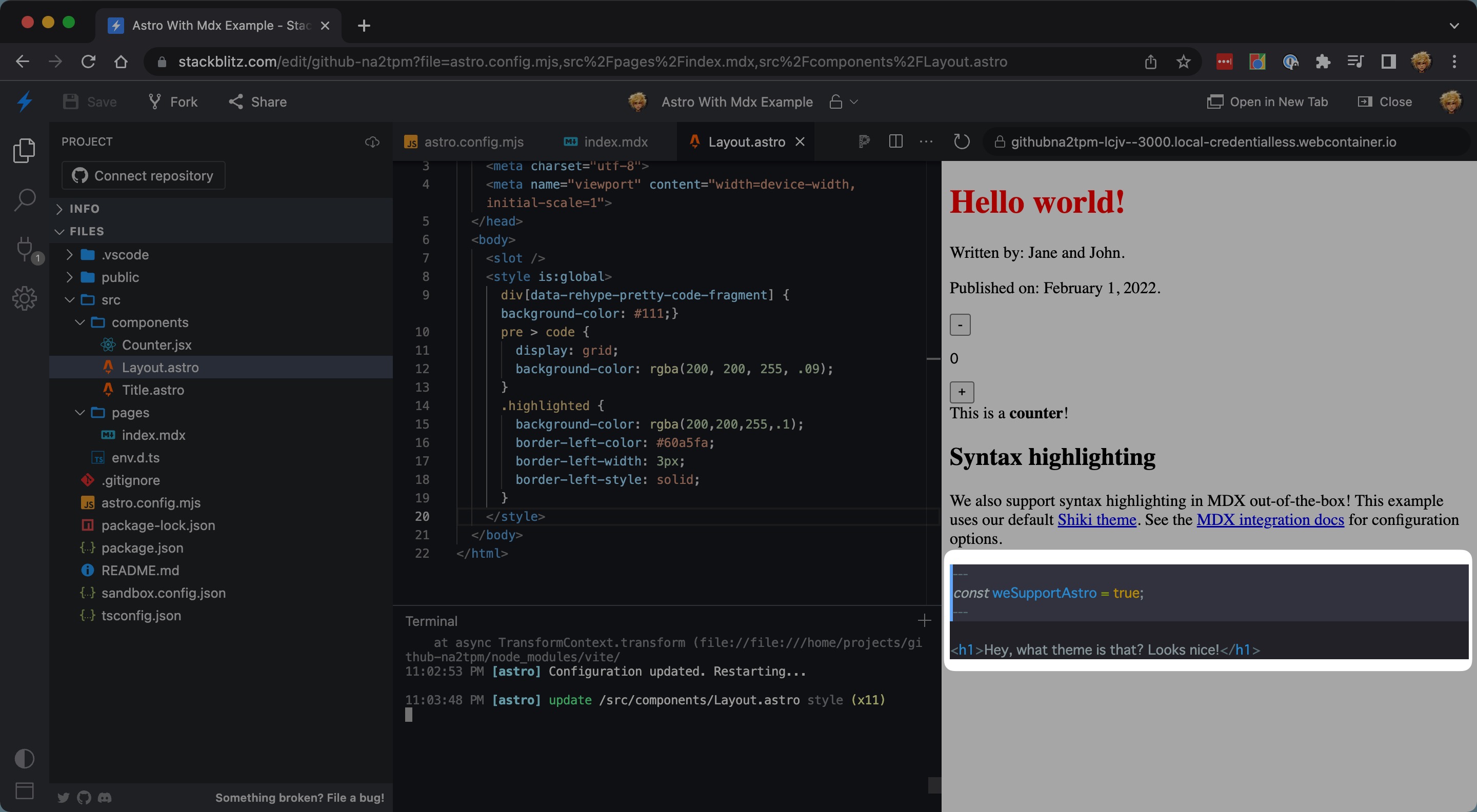
First, create a layout to add <style> tag. Create src/components/Layout.astro and add the following code:
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<slot />
<style is:global>
div[data-rehype-pretty-code-fragment] { background-color: #111;}
pre > code {
display: grid;
background-color: rgba(200, 200, 255, .09);
}
.highlighted {
background-color: rgba(200,200,255,.1);
border-left-color: #60a5fa;
border-left-width: 3px;
border-left-style: solid;
}
</style>
</body>
</html>And open src/pages/index.mdx, and set this layout using layout frontmatter.
---
layout: ../components/Layout.astro
---
import Counter from '../components/Counter.jsx';
import Title from '../components/Title.astro';
export const components = { h1: Title };
Now, you can see the highlighted line!

Conclusion
As you can see, you can highlight a line on a code block easily by using Rehyepe Pretty Code.
This blog also use it to be able to highlight a line and show line numbers and a show file name.
If you will check my blog’s source code, you can see the bottom link.
toyamarinyon/sat0shi.dev